
Quik
Developing a one-step solution during the covid-19 situation for employees to apply for a gate pass to visit the office and seek access.
ROLE
Product Designer
TOOLS
Figma, Figjam, Miro,
Adobe Illustrator, Adobe XD
DURATION
4 weeks
COLLABORATED WITH
Industry professionals
KEY OUTCOMES
-
one step solution for raising request
-
easy and quick process
-
validation of health status
-
flexibility to modify/ reschedule application
-
contactless check-in-check out
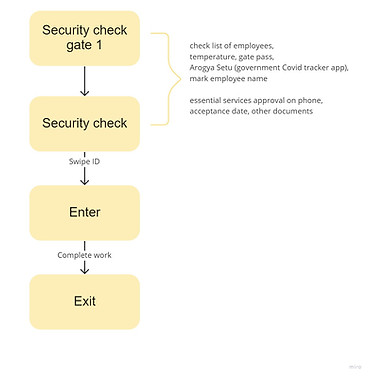
CURRENT SCENARIO
Recent procedure
At the premises


EMPATHY MAPPING
Says
Does
-
No choice for the date
-
I did not see a mail
-
I don't remember the desk number
-
Don't know about procedure
-
Don't know about Self Declaration
-
ETMS
-
Fill survey
-
More time in research
-
Carry everything along
-
Write Emails
-
Ask friends
-
Wait for approvals
Thinks
-
What to write in emails?
-
Whom to write emails?
-
Is there any other way
-
Is this a valid reason to visit?
-
Too many details
-
Where should I apply
-
I need to keep distance at office
-
Why is this so lengthy
Feels
-
Confusing process
-
Fear of visit
-
Urgency
-
Unsure
-
Unaware
-
In hurry, no time to check
Frustrations
Pain Points
-
Unaware of the process
-
Afraid of visit getting delayed
-
Lack of process knowledge
-
Remembering required things to carry
-
Need to ask many people
-
Worried about coming in contact with someone
-
Changes in work location
-
To get the task done
-
No need to apply several times
-
Getting asset fixed ASAP and smoothly
-
Reliability of the app to reach till office without hurdles
-
Safety precautions at the premises
-
Easy tracking and access of request
-
Fast approval processes
Motivations
-
Lack of awareness (majority of employees don't know the process)
-
Time consuming (time spent on process rather than getting task done)
-
Repetitive (going through the whole process again, if visit is missed)
-
Recalling details (employee might miss to carry/miss details)
-
Lack of control (not much authority once request is raised)
USER SCENARIO
CARD SORTING



USER JOURNEY

STORY BOARDING


INFORMATION ARCHITECTURE

CONCEPT SKETCHING

BRAINSTORMING

IDENTITY DESIGN

80 degree
Slanted from denoting activeness(quick and easy)
Square to denote stability and security
Overlay of forms to denote transparency
Resemblance of letter Q and P
P in the form of arrow to sysmbolise easy approach
Italic typeface (EXO 2) to represent agility of the service design
Blue symbolizes trust, loyalty, wisdom and optimism allowing the user to believe in the system
HOW DOES THE APP WORK

Minimal and intuitive interface with primary focus on helping user to raise a new request and track recent requests

Form is focused on one step at a time with clearly visible option and easy navigation



Tracking the request, enables to
indicate tentative time for a stage approval
Approved requests are highlighted with an indication upfront to accept pass
Contactless entry with QR code Gate Pass
fin.